Browsergame({ serverville })
17. September 2024
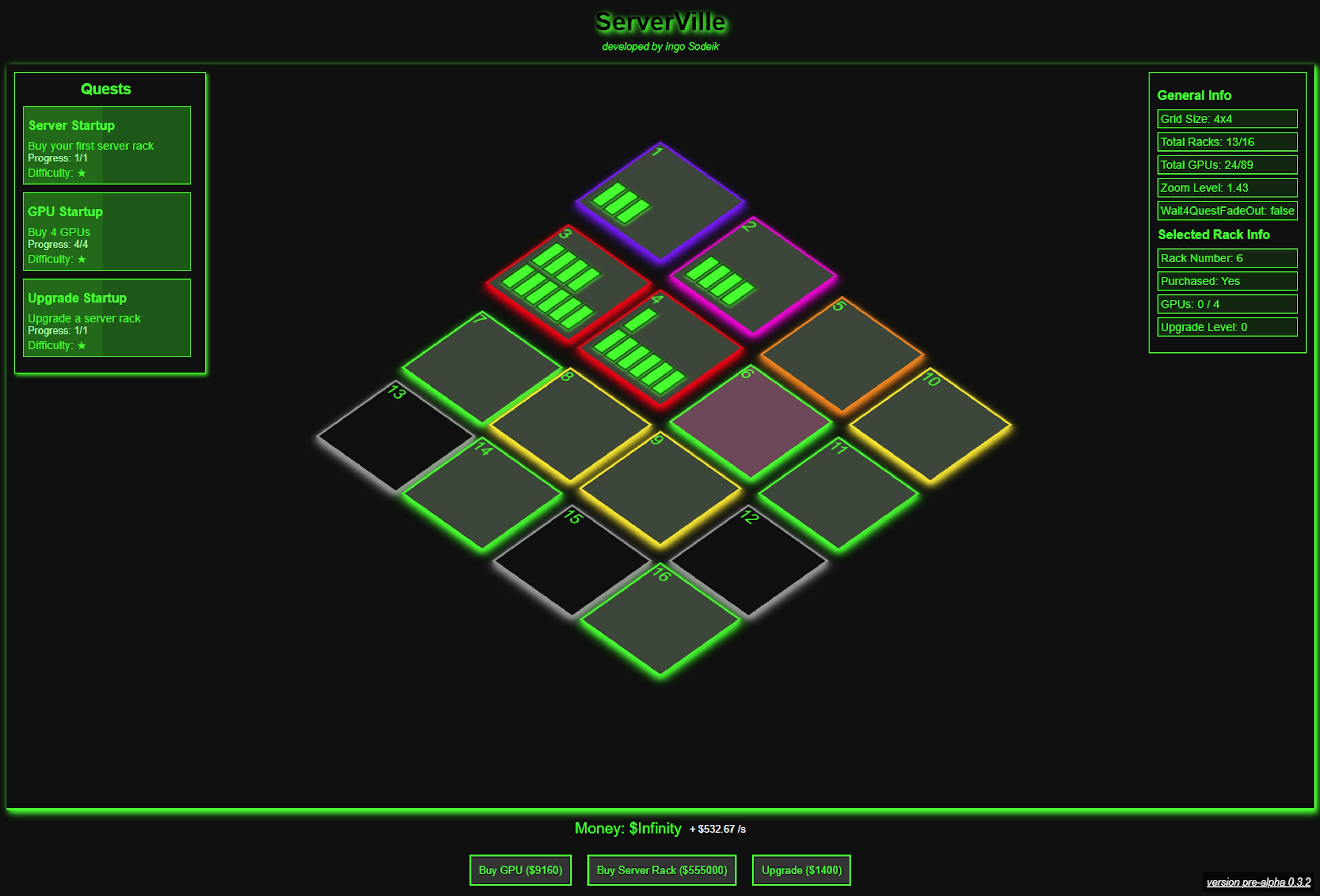
Für dieses Projekt habe ich mich selbst herausgefordert, ein interaktives isometrisches Browser-Spiel zu entwickeln und dabei strikte Einschränkungen zu akzeptieren: keine Frameworks und keine Bilder! Dieser minimalistische Ansatz hat mich viel gelehrt und die Grenzen dessen, was mit grundlegenden Javascript möglich ist, erweitert.

Eine der faszinierendsten Herausforderungen in diesem Projekt war die Entwicklung des Algorithmus für die Gittererstellung. In einem isometrischen Gitter wäre die intuitive Progression bei einer Vergrößerung der Gittergröße recht einfach gewesen: Von einem 2x2-Gitter mit Positionen 1-2, 3-4 zu einem 3x3-Gitter mit 1-2-3, 4-5-6, 7-8-9. Wir wollten jedoch ein dynamischeres Nummerierungssystem, bei dem neue Gitterzellen nahtlos zwischen den bestehenden eingefügt werden, was zu einem Muster wie 1-2-5, 3-4-6, 7-8-9 führte. Dies zu erreichen, erwies sich als komplex, da eine nicht-lineare Abbildung zwischen der visuellen Darstellung des Gitters und seiner Datenstruktur erforderlich war. Ein Hardcoding dieses Layouts war über kleine Gitter hinaus aufgrund von Inflexibilität und Fehleranfälligkeit nicht praktikabel. Stattdessen habe ich einen Algorithmus entwickelt, der die Positionen dynamisch neu berechnet, die isometrische Projektion berücksichtigt und die Konsistenz des Nummerierungssystems beim Wachstum des Gitters bewahrt. Diese Herausforderung hat mein Verständnis für Algorithmusdesign erweitert und die Bedeutung skalierbarer Lösungen in der Spieleentwicklung unterstrichen.

Ein weiterer einzigartiger Aspekt dieses Projekts war die Entscheidung auf Bilddateien zu verzichten. Trotzdem wollte ich dem Spiel Charakter und Atmosphäre verleihen. Die Lösung: Ascii Art. Dieser Ansatz hielt das Projekt nicht nur schlank, sondern lehrte mich auch, die Grenzen dessen zu erweitern, was mit einfachen Mitteln erreichbar ist.
Wenn du das Spiel ausprobieren möchtest, kannst du es unten tun. Der Quellcode ist ebenfalls auf GitHub verfügbar.